アカイです。
ホームページを作成しているときに
・どのような配色例があるのだろう。
と困ったことはありませんか?
この記事では、
・ホームページの配色例
がわかります!
過去に8年以上、システム開発プロジェクトを行った私が、カラースキームのコツ・紹介していきます!
カラースキーム作成前の要件とりまとめについては以下の記事で紹介していますので、お先にご覧ください。
https://www.kuroyukiblog.com/webdesign-101requirement-roadmap/
1.ホームページの色の組み合わせのコツは?

・コツは「ベースカラー、メインカラー、アクセントカラー」の3色を決めるだけ
色の組み合わせでは、どの色でどのくらいの比率で使用するかが大事です。
そこでポイントとなるのが
- ベースカラー
- メインカラー
- アクセントカラー
の割合になります。
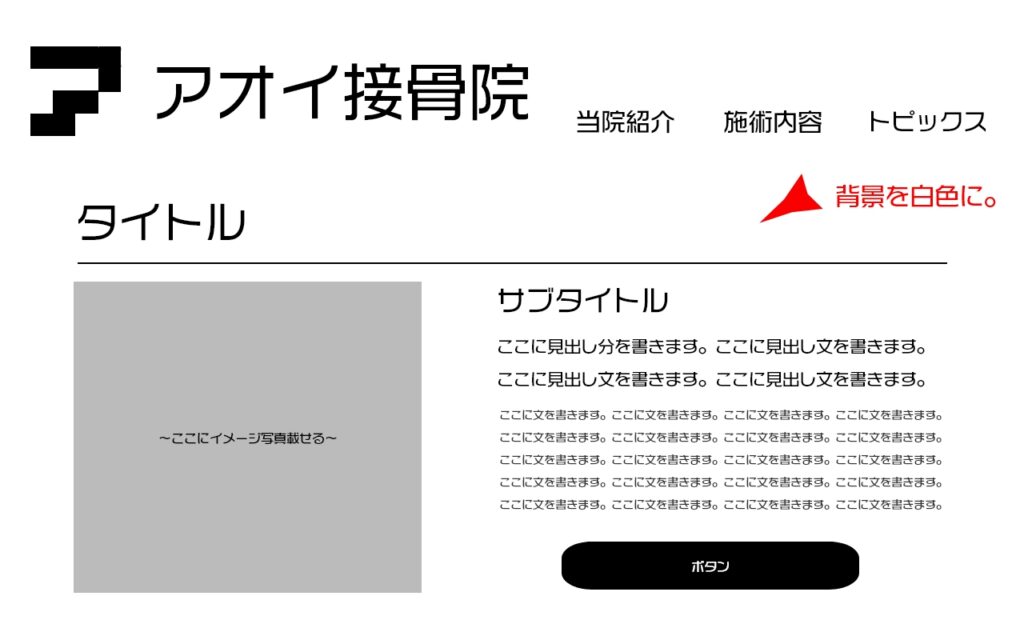
・ベースカラーとは?
ベースカラーとは、デザインの基盤となる色です。
ホームページの場合では背景色に用いられます。
コンテンツが見えずらくならないよう、シンプルな色を選ぶと良いです。
例ではベースカラーを白色にしています。

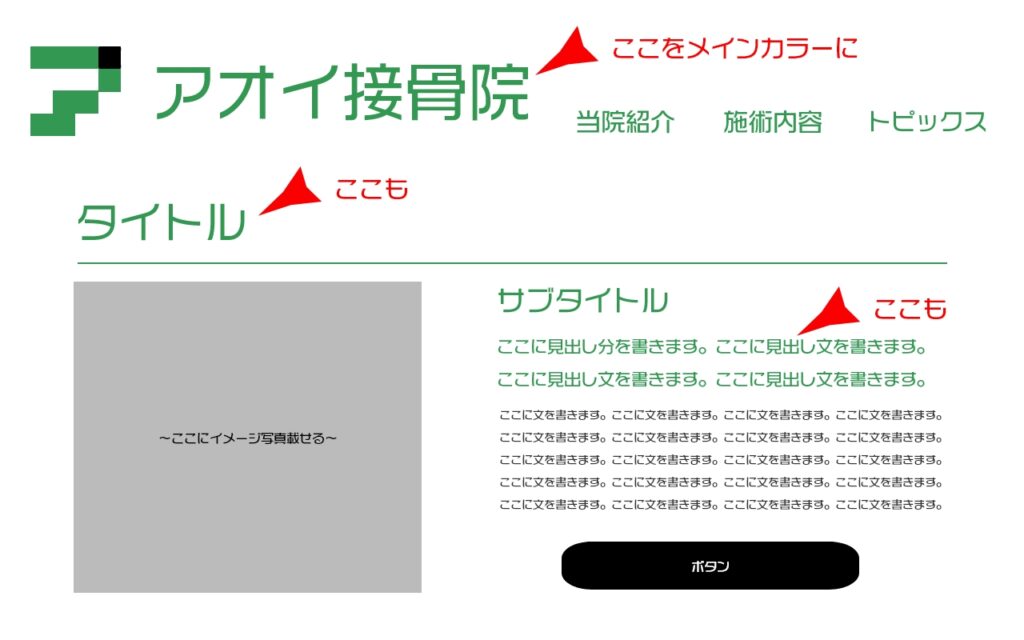
・メインカラーとは?
メインカラーとは、デザインの中で最もみてもらいたい色です。
ホームページの場合、テーマカラーになっていきます。
ホームページ全体を印象付ける大事な色になります。

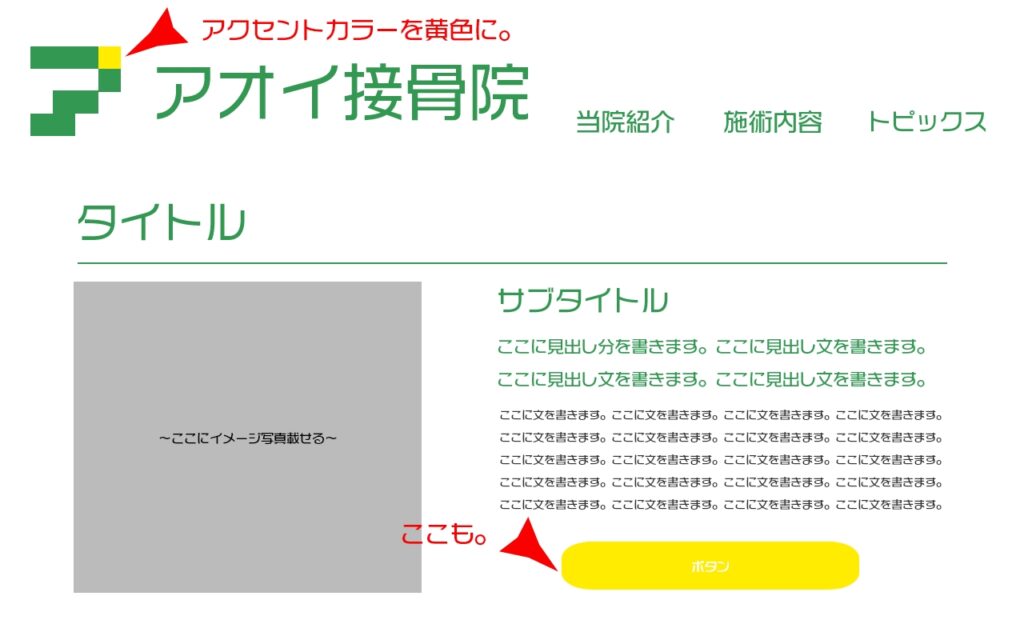
・アクセントカラーとは?
アクセントカラーとは、デザインにメリハリを入れる色です。
ホームページの場合では、ボタンやロゴなど目立たせたいパーツで使う色となります。
特に目がつく色になるため、ワンポイント程度で使います。

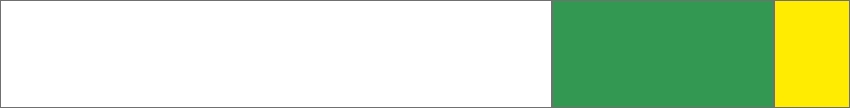
・おすすめのカラーバランスは?
おすすめのバランスは
・メインカラー :25%
・アクセントカラー:5%
となります。

左からベースカラー、メインカラー、アクセントカラーの割合になります。
2.ホームページの配色例

10色x2パターンの配色例を紹介します。ここからは
- ベースカラー → Ba
- メインカラー → Ma
- アクセントカラー → Ac
と省略します。
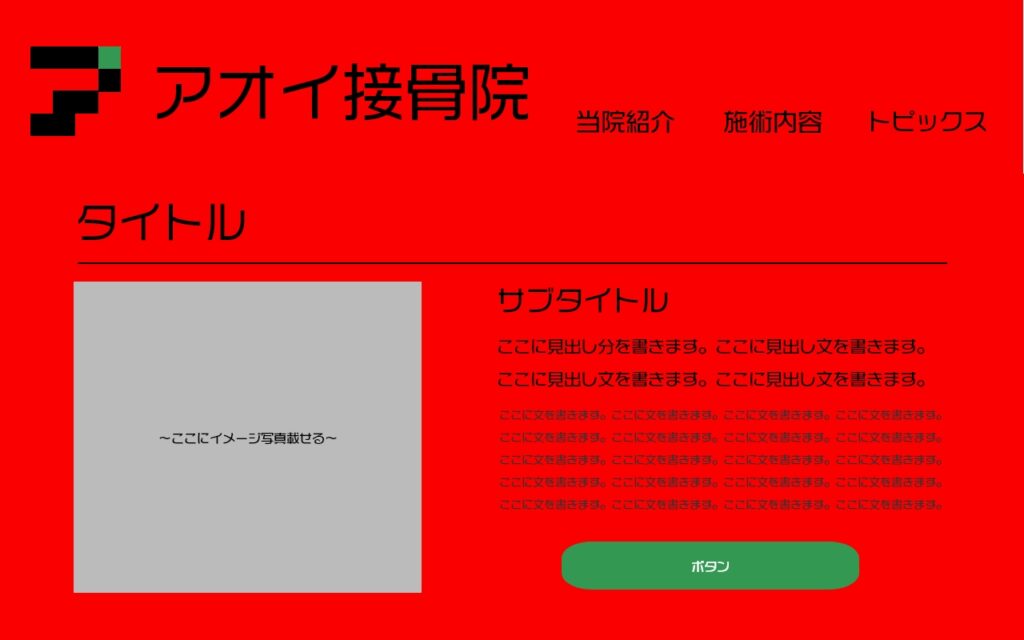
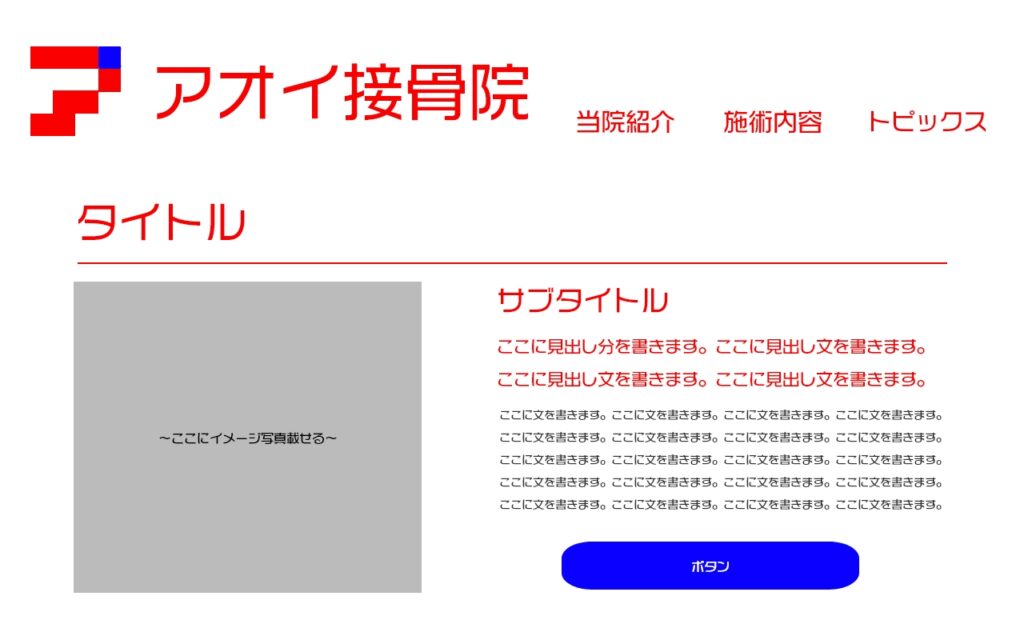
・赤
赤は「熱い」「強い」「情熱」のイメージを連想させます。
〇Ba:赤 Ma:黒 Ac:緑

〇Ba:白 Ma:赤 Ac:青

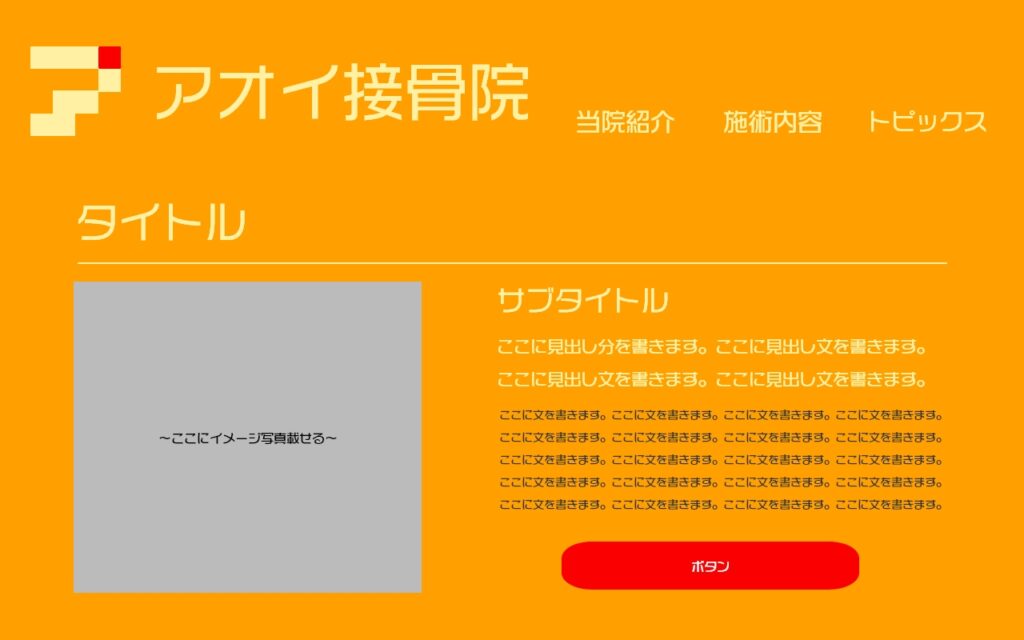
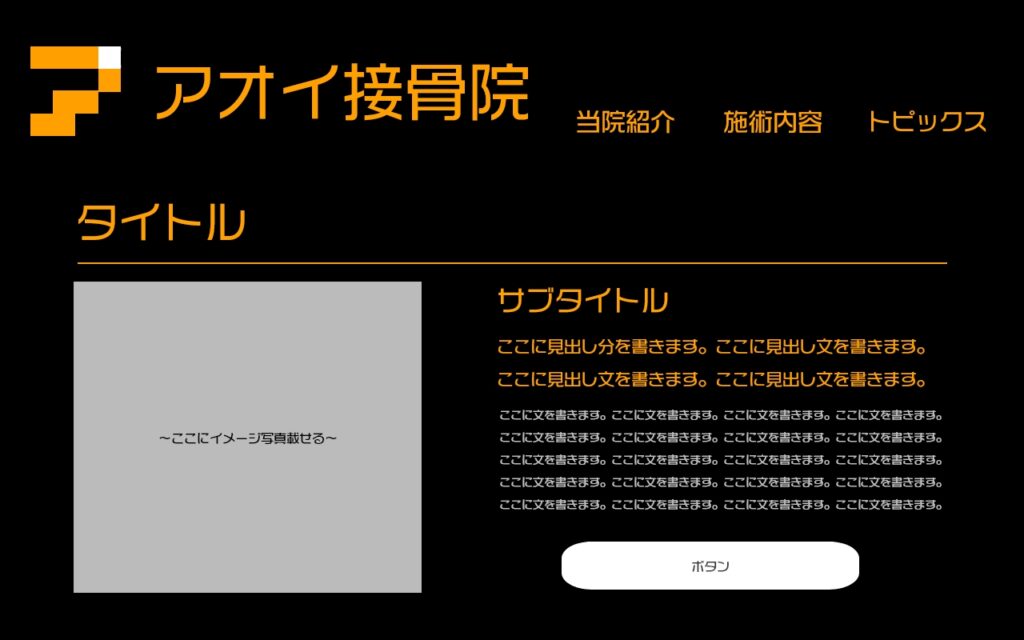
・オレンジ
オレンジは「暖かい」「喜び」「楽しい」のイメージを連想させます。
〇Ba:オレンジ Ma:クリーム Ac:赤

〇Ba:黒 Ma:オレンジ Ac:白

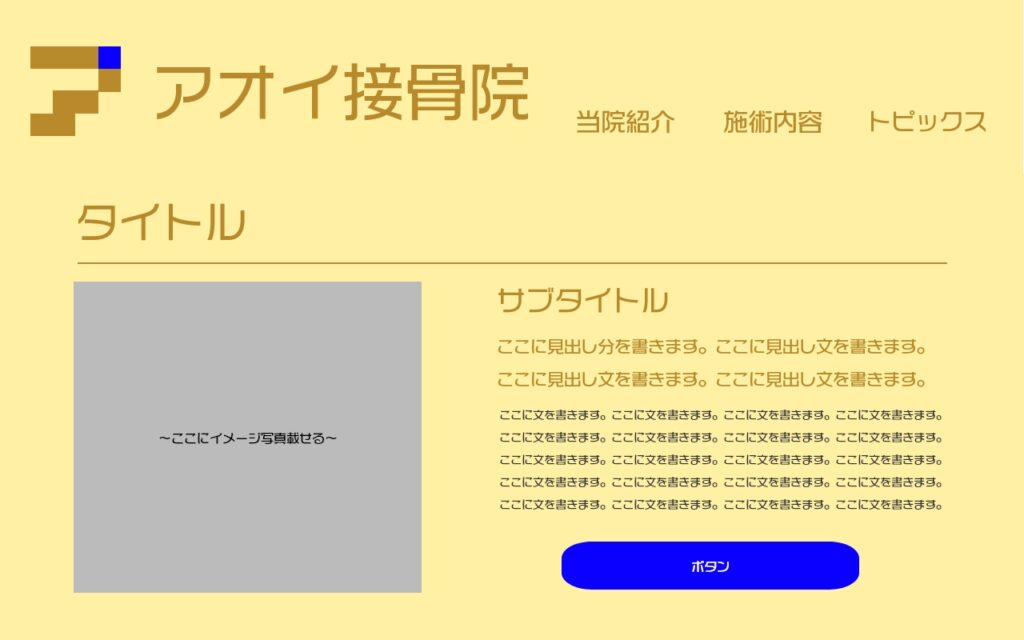
・黄色
黄色は「協力」「幸せ」「子供らしい」のイメージを連想させます。
〇Ba:黄色 Ma:黒 Ac:青

〇Ba:白 Ma:黄色 Ac:黒

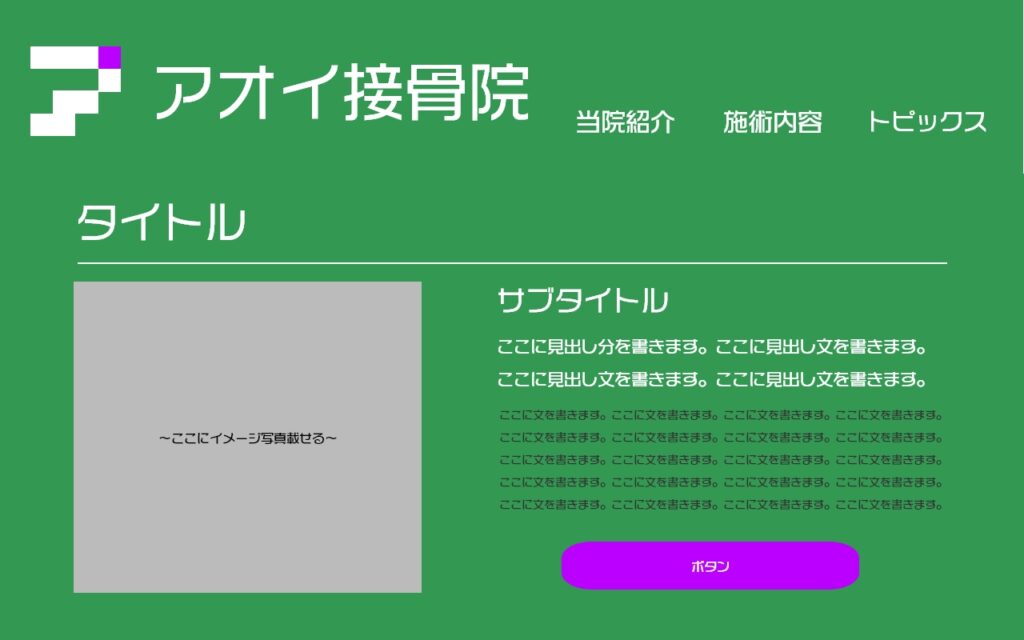
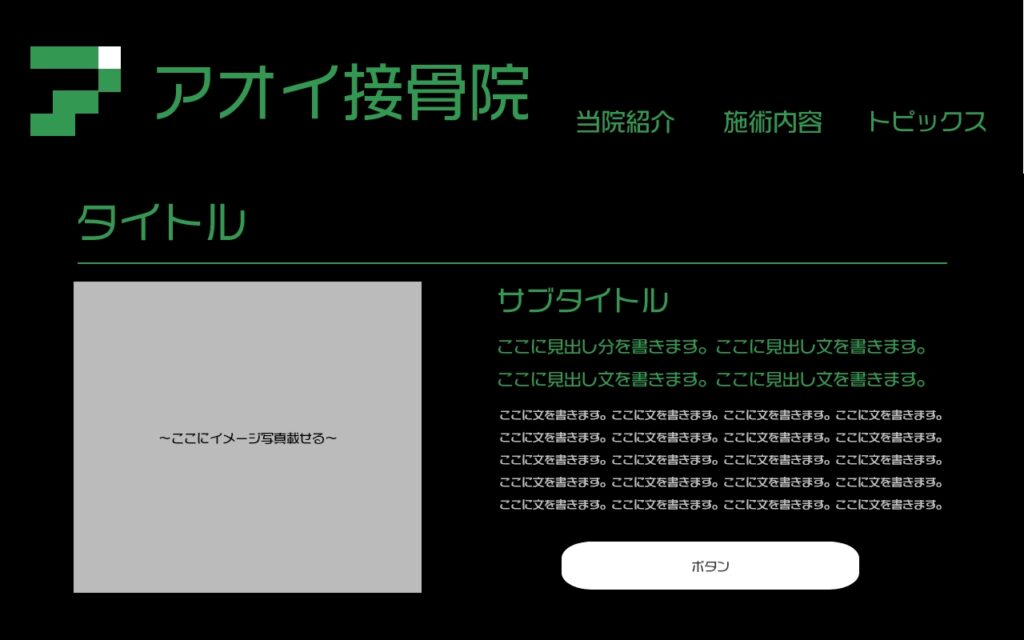
・緑
緑は「自然」「安全」「健康」のイメージを連想させます。
〇Ba:緑 Ma:白 Ac:紫

〇Ba:黒 Ma:緑 Ac:白

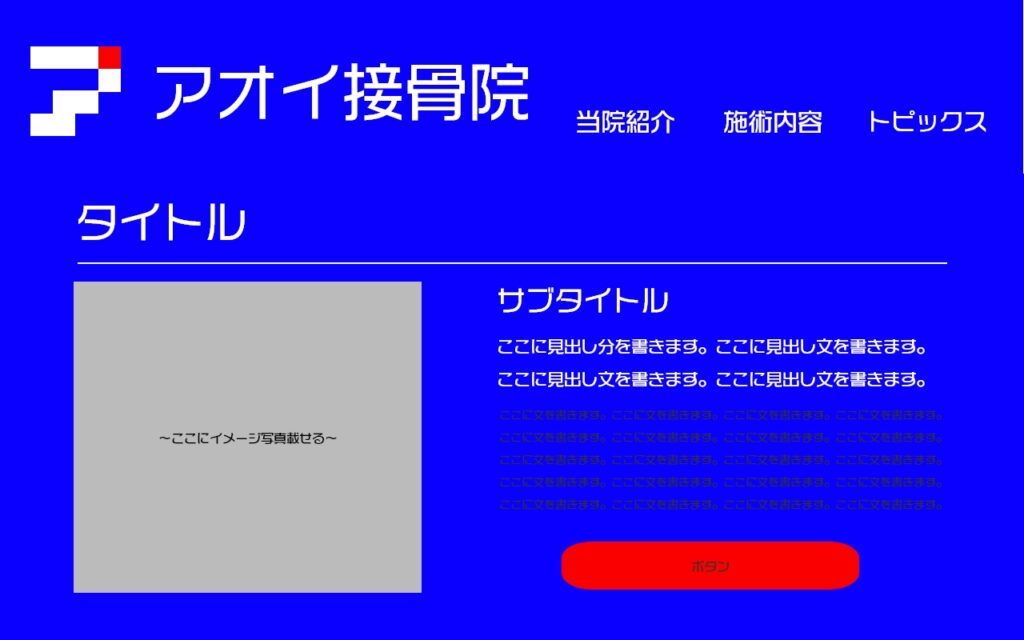
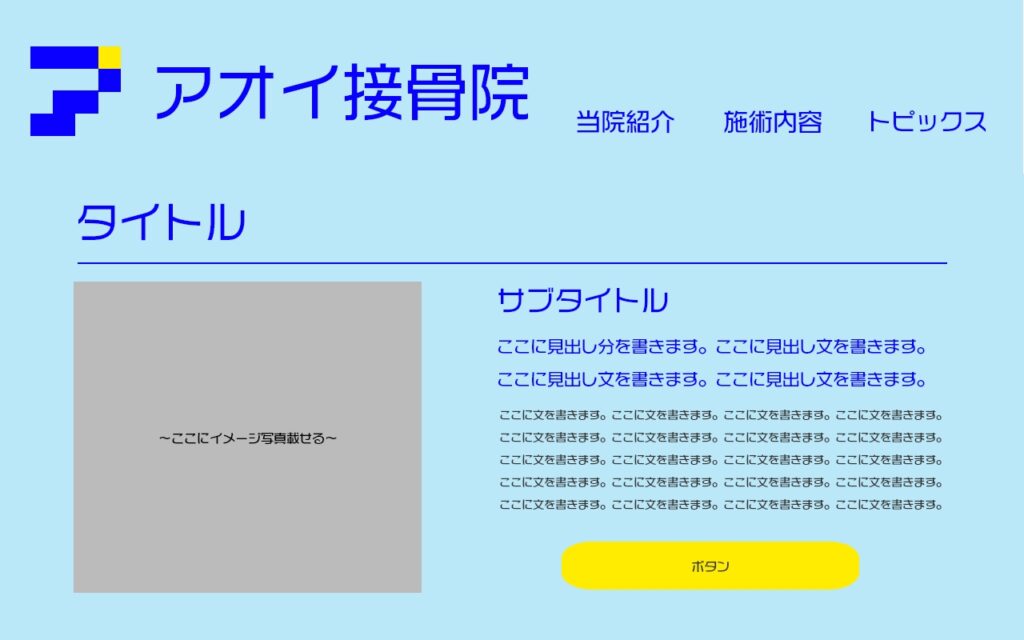
・青
青は「冷たい」「安らぎ」「真面目」のイメージを連想させます。
〇Ba:青 Ma:白 Ac:赤

〇Ba:水色 Ma:青 Ac:黄色

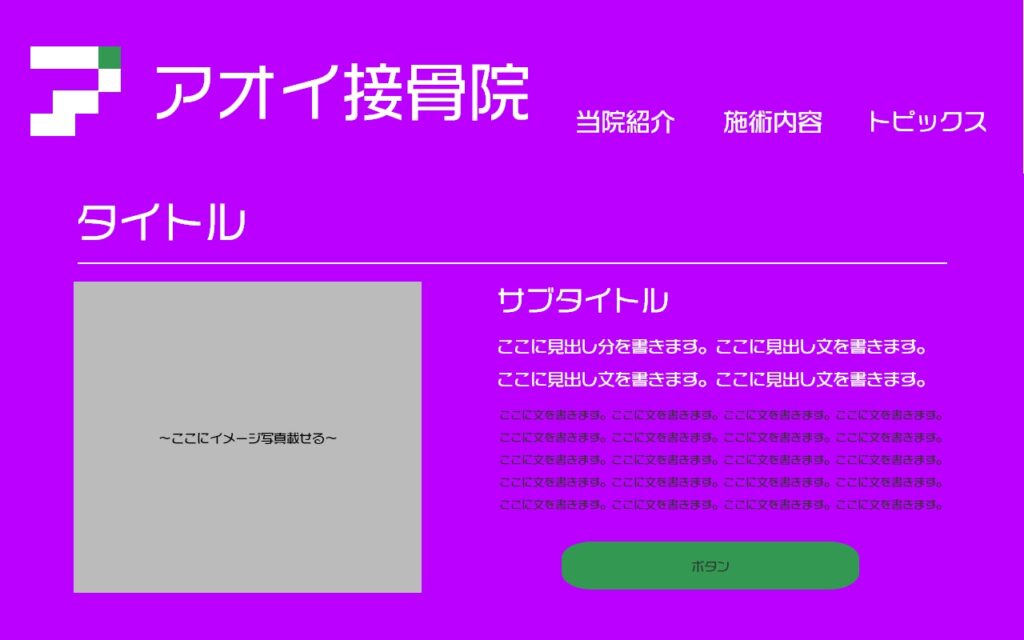
・紫
紫は「高貴」「病気」「個性的」のイメージを連想させます。
〇Ba:紫 Ma:白 Ac:緑

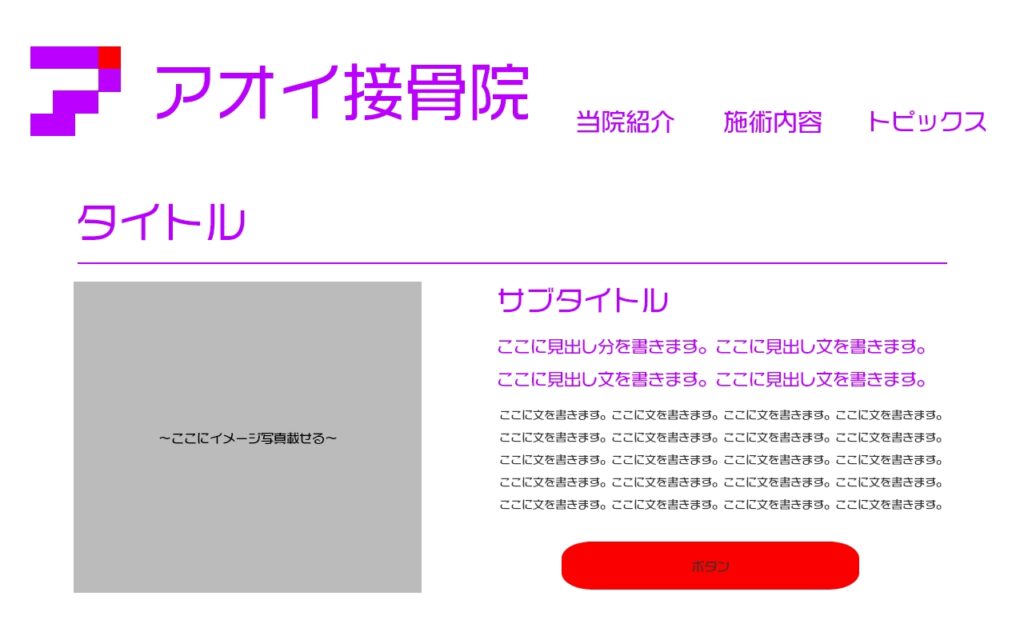
〇Ba:白 Ma:紫 Ac:赤

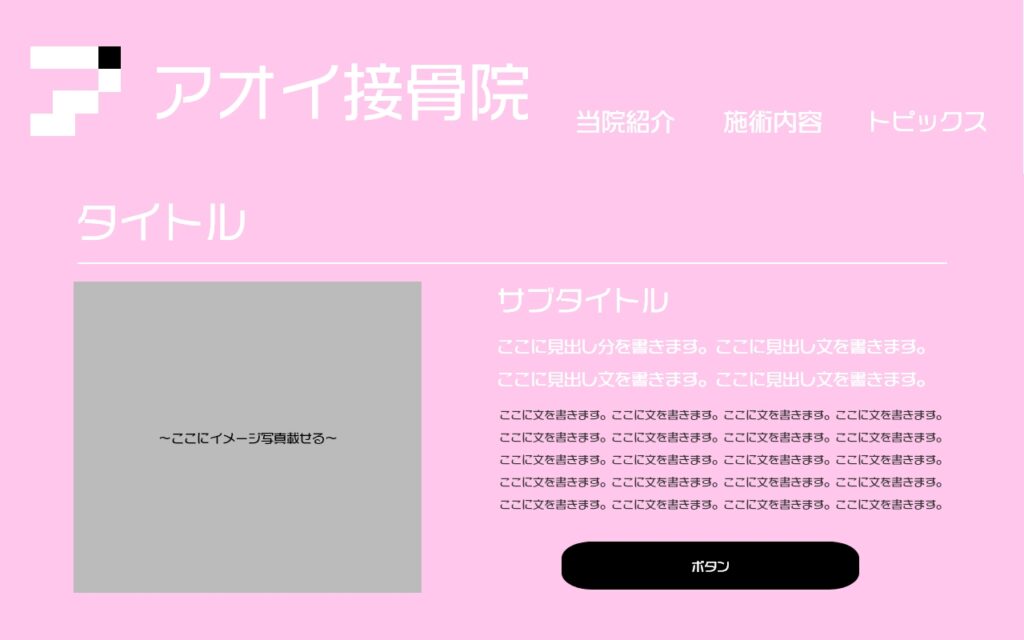
・ピンク
ピンクは「やわらかい」「かわいい」「女性的」のイメージを連想させます。
〇Ba:ピンク Ma:白 Ac:黒

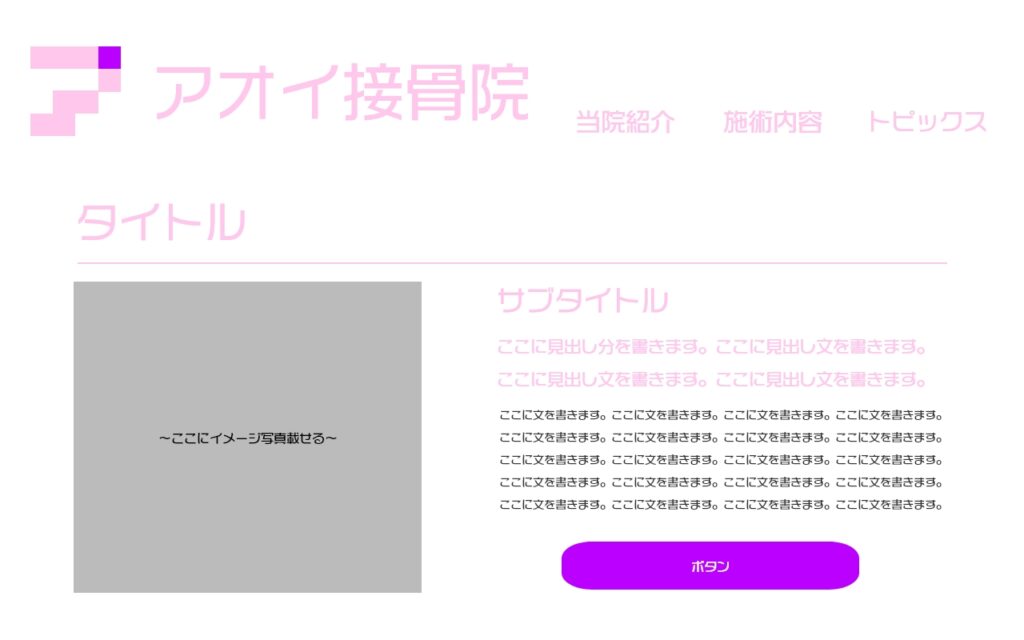
〇Ba:白 Ma:ピンク Ac:紫

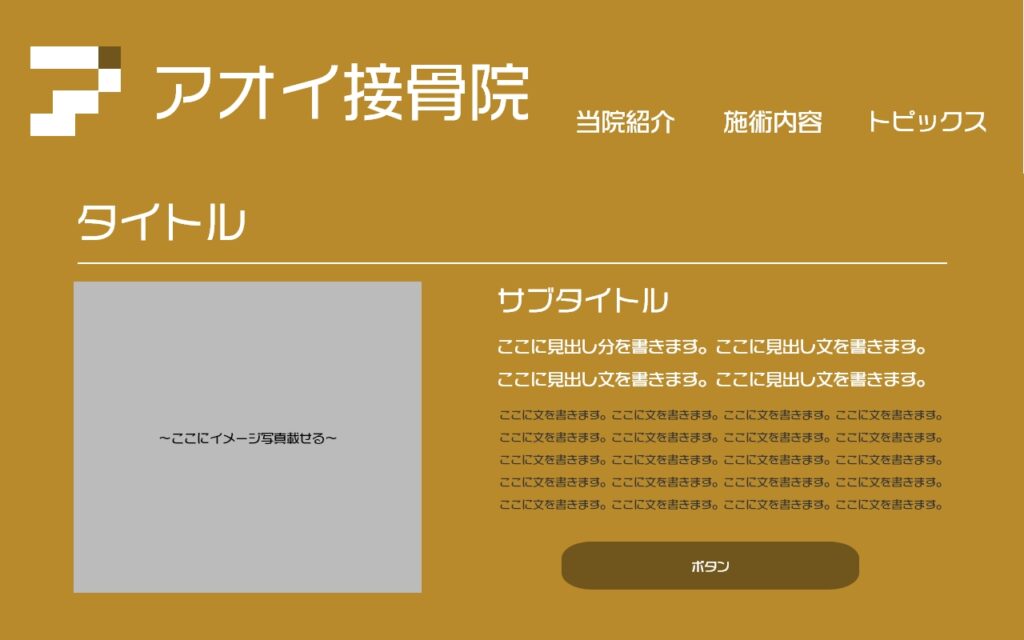
・茶色
茶色は「信頼」「伝統」「地味」のイメージを連想させます。
〇Ba:茶色 Ma:白 Ac:こげ茶

〇Ba:クリーム Ma:茶色 Ac:青

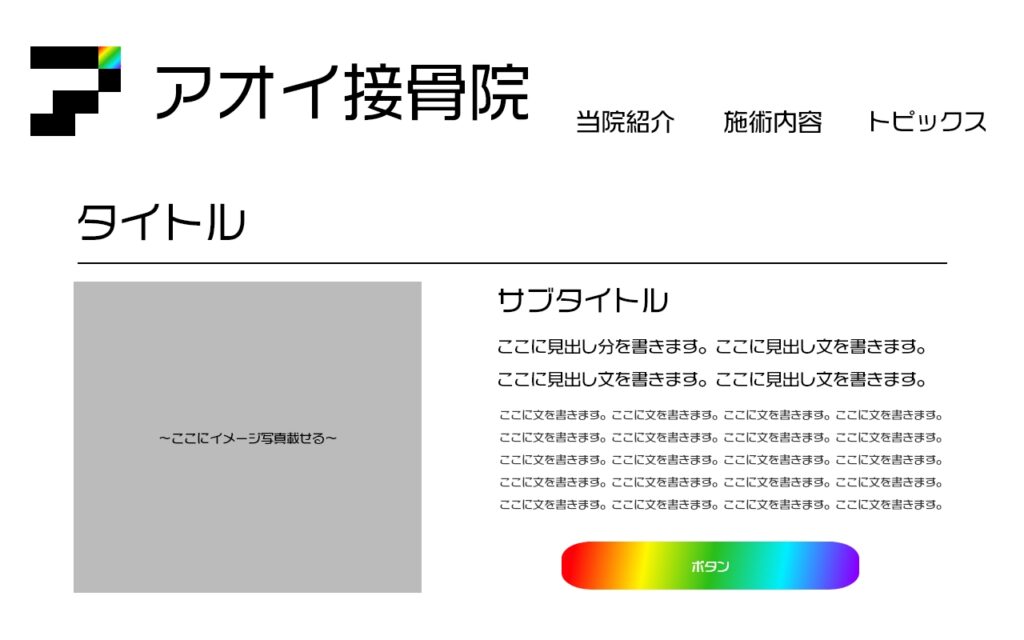
・白
白は「善」「平和」「無機質」のイメージを連想させます。
〇Ba:白 Ma:灰色 Ac:黒

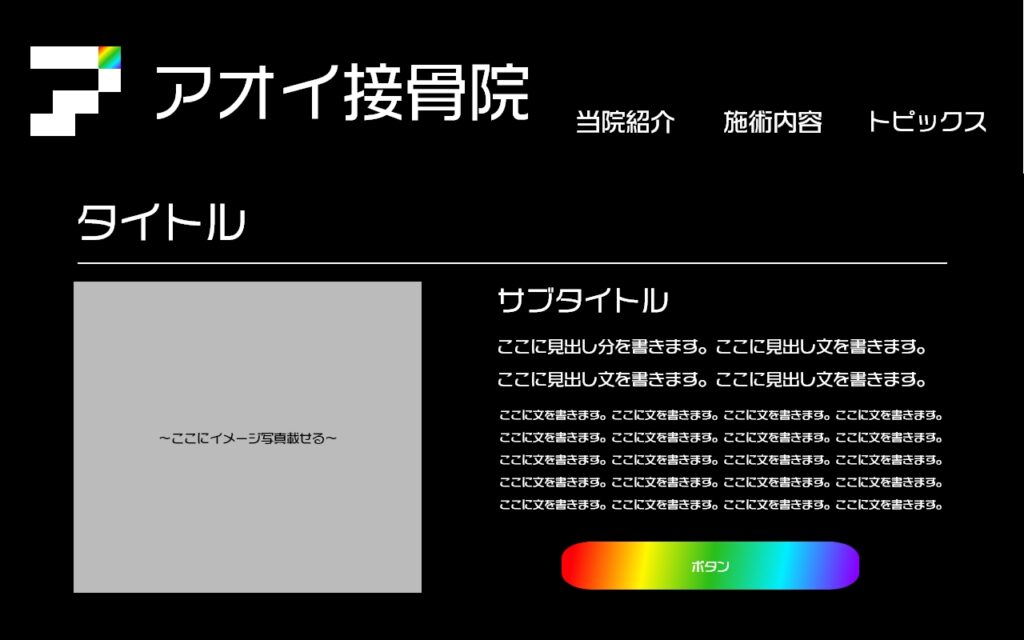
〇Ba:白 Ma:黒 Ac:カラフル

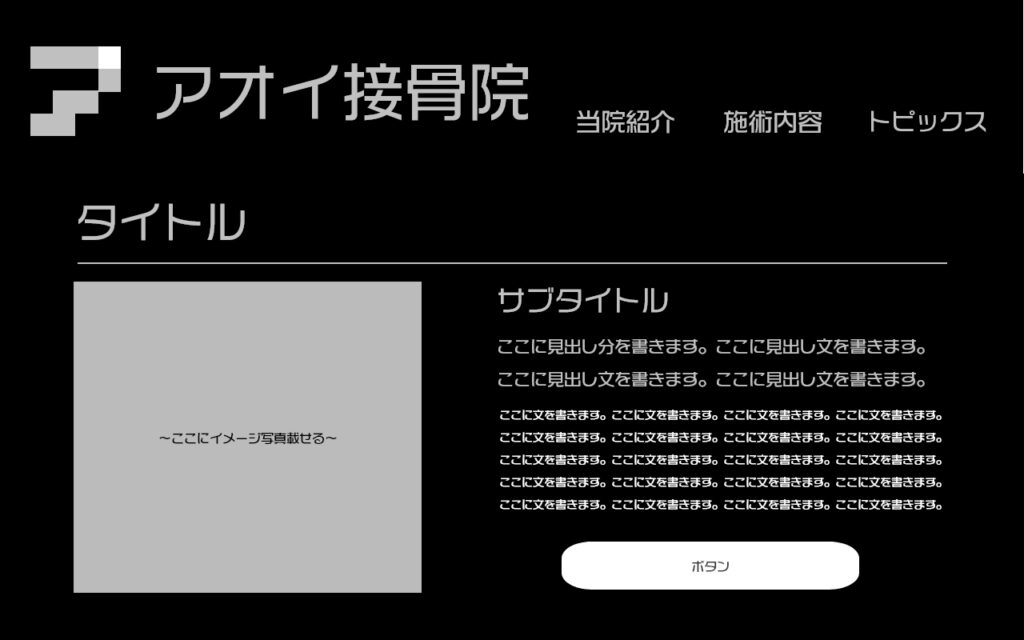
・黒
黒は「高級」「かたい」「恐怖」のイメージを連想させます。
〇Ba:黒 Ma:灰色 Ac:白

〇Ba:黒 Ma:白 Ac:カラフル

3.まとめ:3色のバランスが大事!
見た目が良いレイアウトになる!
[word_balloon id=”unset” src=”https://www.kuroyukiblog.com/wp-content/uploads/2021/04/Logo02.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”アカイ” avatar_flip=”h” balloon=”talk” balloon_shadow=”true”]次回はカラースキームの設計について説明するよ! [/word_balloon]










コメント
コメント一覧 (1件)
[…] 2-3.ホームページの配色どうしよう。配色のコツは3つの色を決めるだけ!… […]