この記事でわかること
・ホームページ制作に特化した、プロジェクト計画書の作成方法がわかる。
アカイです。
要件事項及びペルソナも設計できたからデザイン設計にいこう!と思われますが、設計に入る前に必要な作業としてプロジェクト計画を設定があります。
ユーザとシステム担当者間の契約と大きくかかわる部分であるため、合意を取っておきましょう。
前作業である要件事項のヒアリング、ペルソナデザインの設定は以下にまとめてありますのでご覧ください。
https://www.kuroyukiblog.com/webdesign-102hearing/
https://www.kuroyukiblog.com/webdesign-103persona/
1.プロジェクト計画とは?

プロジェクト計画とは、ホームページ作成を問題なく進め、ホームページ提供まで導く指針のことを指します。
原則、計画からそれることがないよう作業を行ないます。
もしそれる場合は即座に関係者と相談・方針変更するかどうかを考える必要があります。
2.プロジェクト計画書のテンプレートは数多くが、ホームページ特化がない

プロジェクト計画書のテンプレートはネットで数多く存在します。
IPA(独立行政法人 情報処理推進機構)でもシステム開発のプロジェクト管理資料を公開しています。
https://www.ipa.go.jp/files/000005116.pdf
しかしこのサイトはアプリ、システム構築に関するプロジェクト計画書です。
ホームページ作成に特化したぷrジェクト計画書があまり存在しないのが現状です。
次からはホームページ作成向けのプロジェクト計画書事項を説明していきます。
3.ホームページ作成におけるプロジェクト計画事項

ホームページ作成で必要となる事項は以下の通りになります。
- 目的
- スコープ
- 前提条件、制約条件
- スケジュール
- 体制
- 作成物

4.計画事項の詳細説明

今回はアオイ接骨院のサイト作成を例に説明します。
1.目的
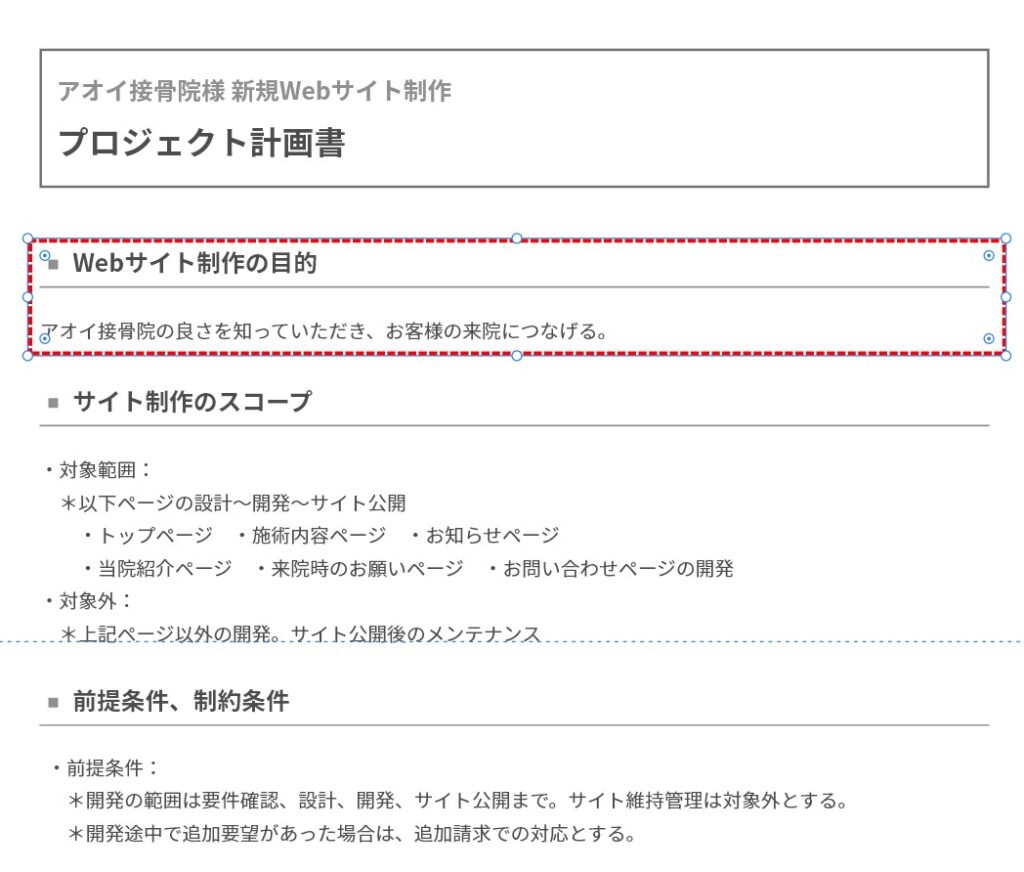
ホームページ作成の目的を記載します。
これは要件ヒアリング設計時に確認済みであるため、そのまま転記します。

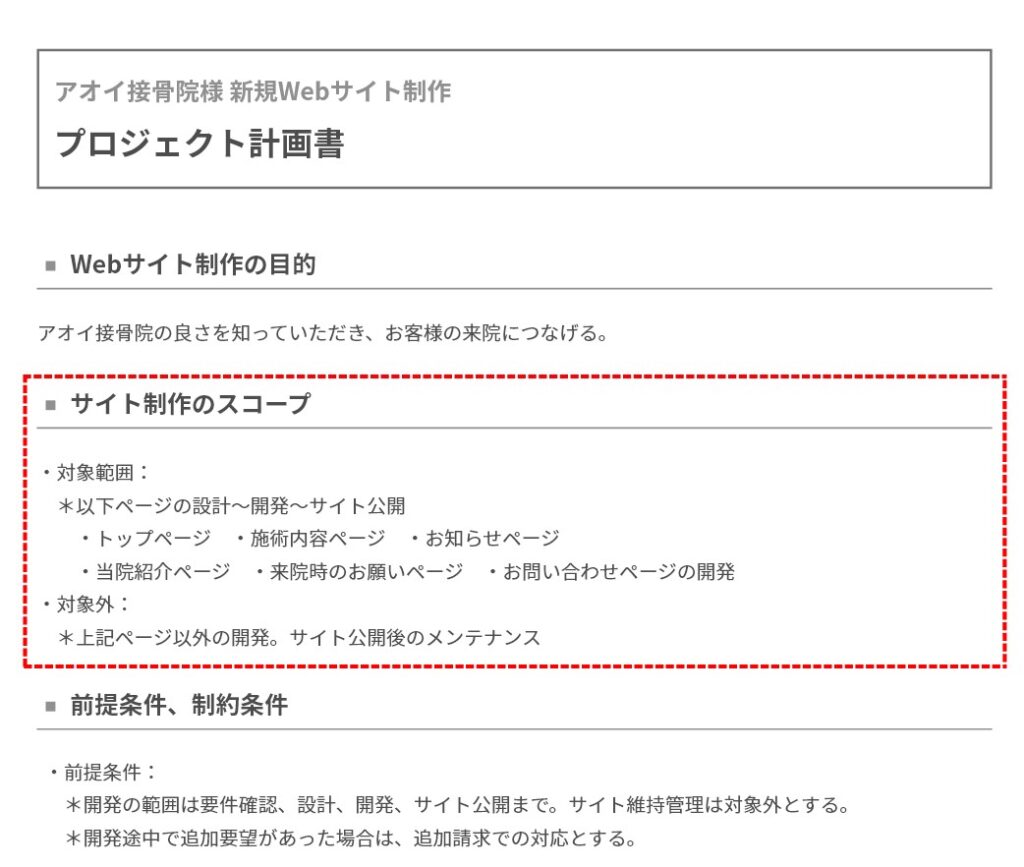
2.スコープ
スコープとは、このホームページ作成で行う作業範囲を指します。
具体的には、作業する内容、作成するページ、作業対象外となる事項をもれなく書きます。
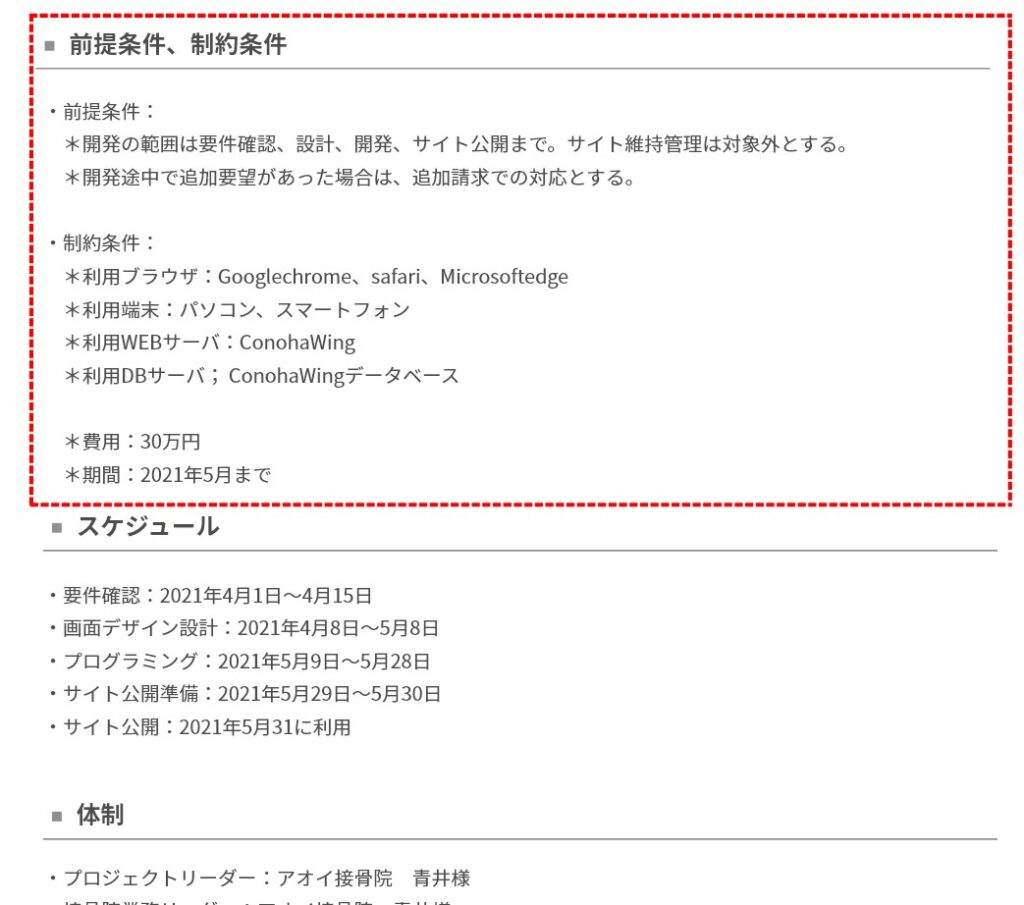
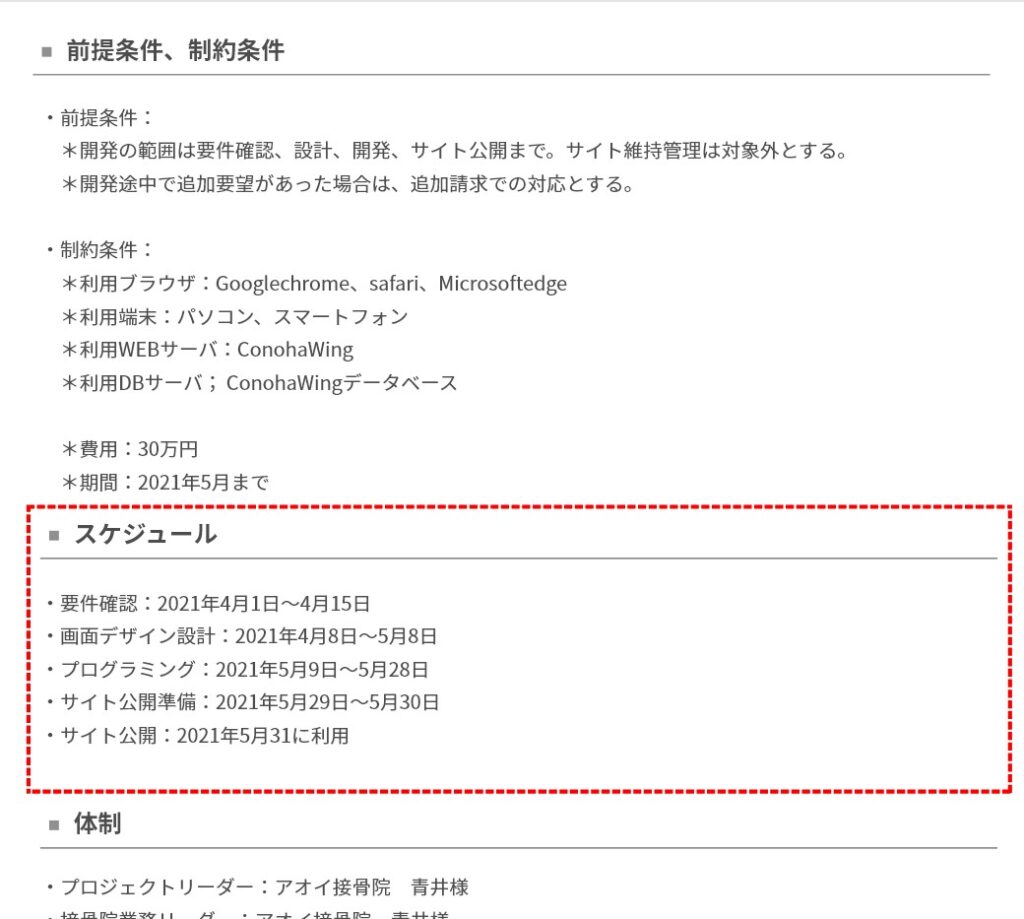
3.前提条件、制約条件
前提条件、制約条件。ここが今回最も重要な事項となります。
制約条件とは、ホームページ制作を実施する上で今回の体制メンバでは変更できない条件のことを指します。要はユーザから与えられた条件です。
前提条件とは、ホームページ制作を実施する上でこれだけは成り立っていると考えている条件のことを指します。要はシステム担当者が当てにしていることです。
制約条件では、ハードウェア・ソフトウェア条件、コスト条件、納期条件が考えられます。
前提条件は様々ですが、条件が破られるとホームページ作成が続けられないリスクになることを書くようにします。例えば作業範囲拡大、追加要望などがあります。

4.スケジュール
要件とりまとめからホームページサイト作成までのスケジュール予定を記載します。主に
- 要件確認(要件ヒアリング、ペルソナ設定など)
- 画面デザイン設計(ワイヤーフレーム作成、デザインカンプ作成など)
- プログラミング(HTML記述、動作確認テストなど)
- サイト公開準備(サーバ構築、プログラム移行など)
- サイト公開
を記載します。

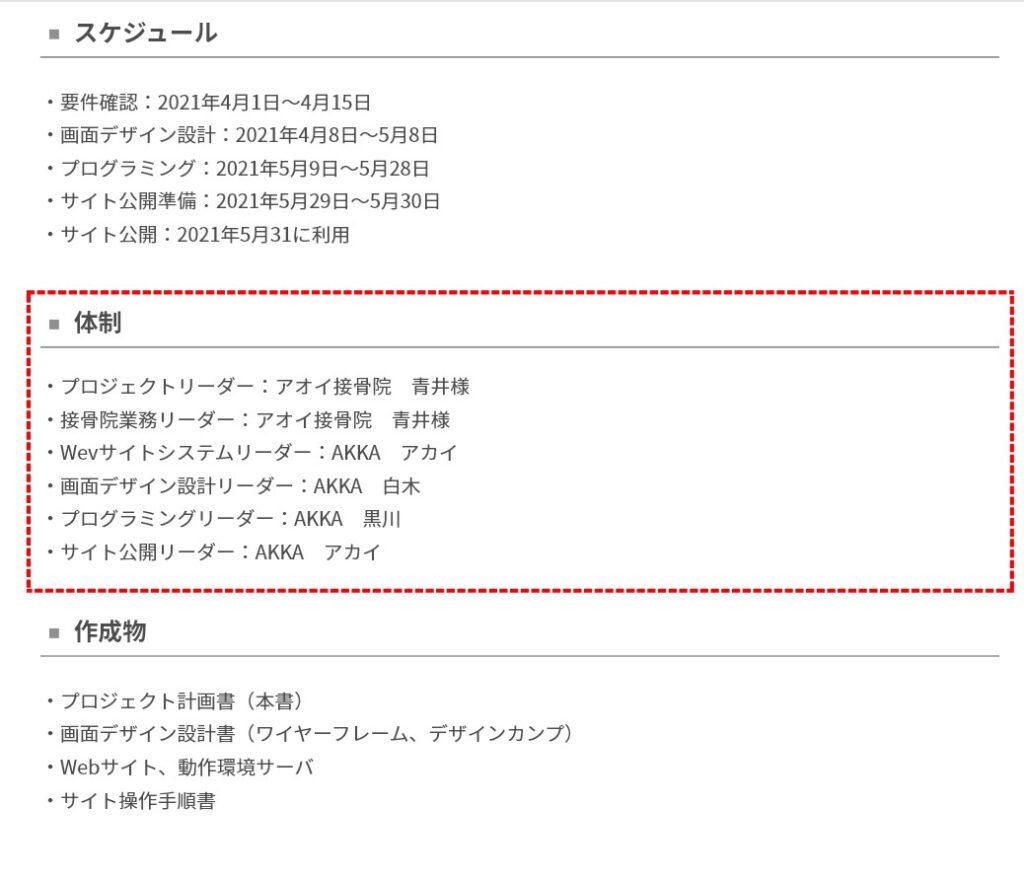
5.体制
今回のホームページ制作で関係する人物を洗い出します。
洗い出す際はユーザ側、システム担当側を細かく列挙します。
そうすることでこの件に関しては○○さん、この件に関しては××さんが窓口相手になる、責任者であることがわかりやすくなります。

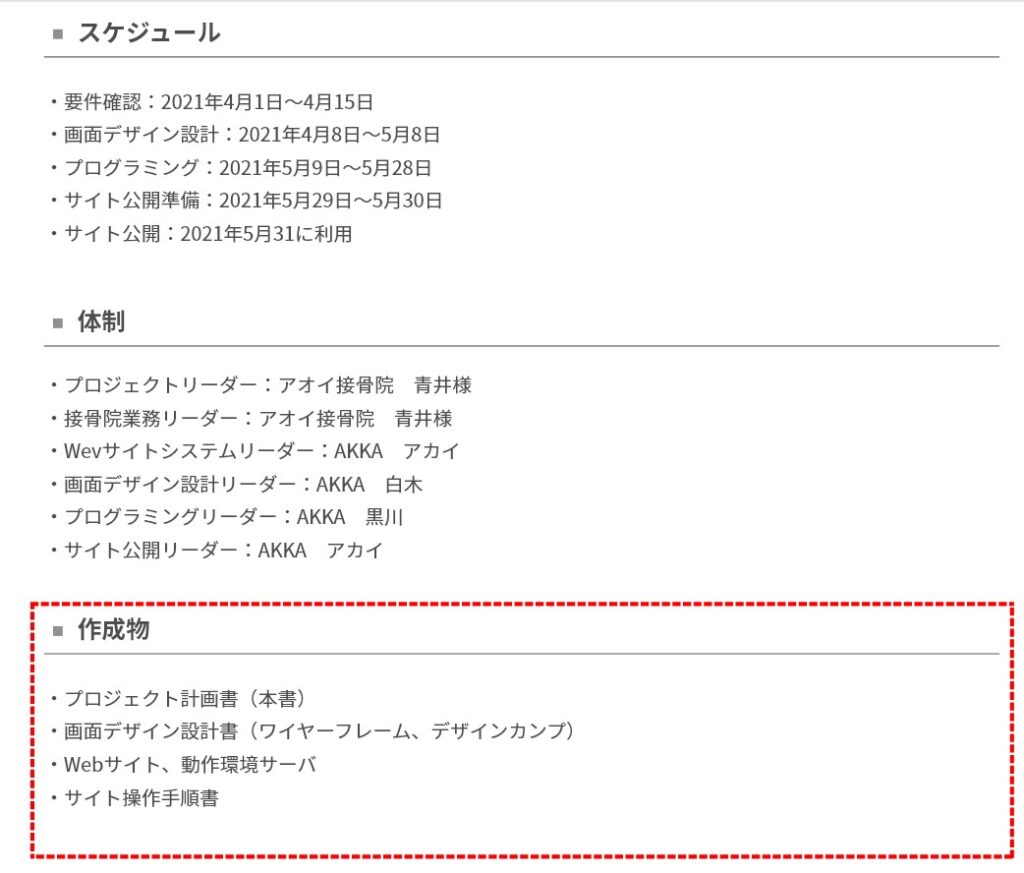
6.作成物
ユーザへ提供する作成物を洗い出します。
基本的にはホームページサイトだけ提供するのではなく、その間に作成した設計書、サイトを操作する場合の手順書なども含めます。

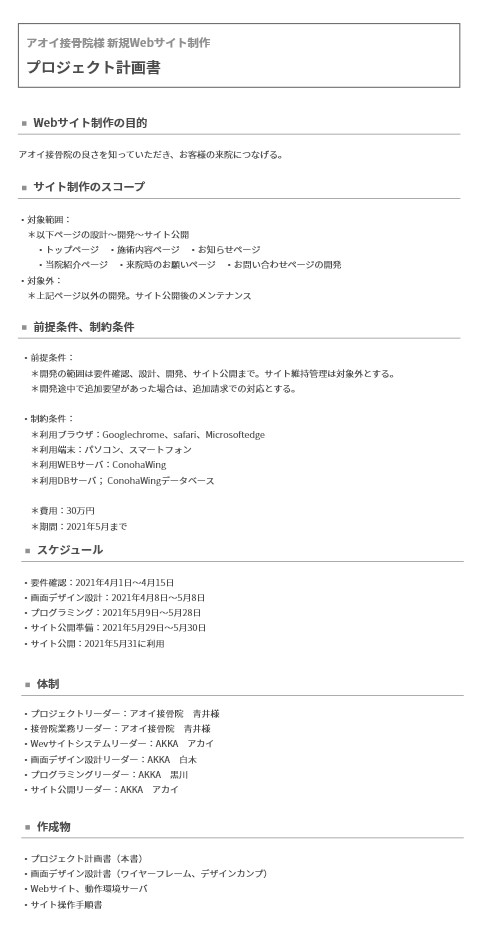
5.まとめ
最終的には以下のプロジェクト計画書が作成されます。

これに沿ってホームページ制作を作成していきましょう!
[word_balloon id=”unset” src=”https://www.kuroyukiblog.com/wp-content/uploads/2021/04/Logo02.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”アカイ” avatar_flip=”h” balloon=”talk” balloon_shadow=”true”]次はコンテンツの設計に進んでいくよ! [/word_balloon]










コメント
コメント一覧 (1件)
[…] […]