この記事のポイント
・ホームページを作成するための流れがわかる。
アカイです。ホームページを作成するためのロードマップを紹介します。
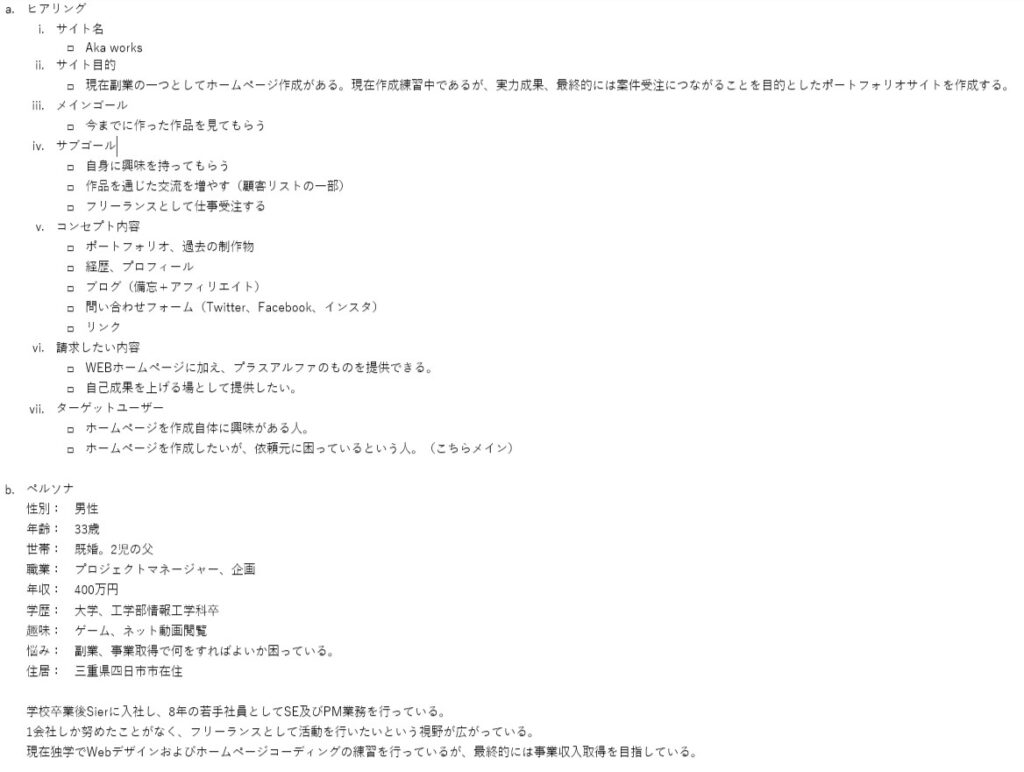
1.要件をまとめる
まず作ろうとしているWebサイトの目的を設定します。
目的を決めたら、目標を達成するための主体となるペルソナを設定します。
これらをまとめ、誰がどのようにこのサイトを使うのかを要件にしてまとめていきます。

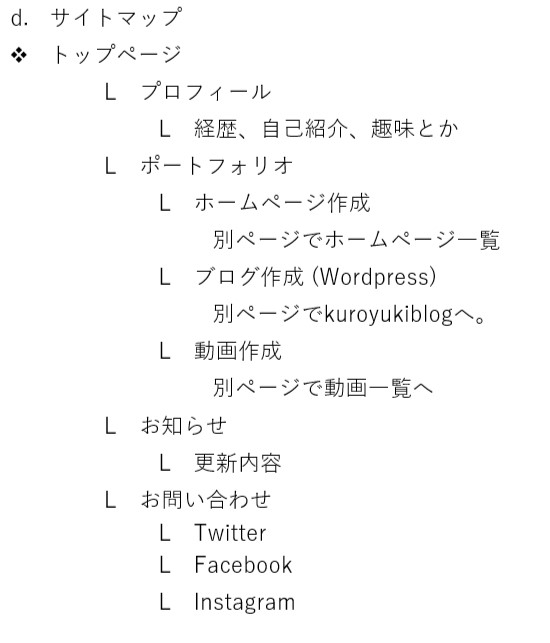
2.サイトマップ作成する
Webサイトの設計入ります。
必要なページを書き出し、つながりを図にまとめたサイトマップを作成します。
ここでページの優先順位もつけておくとよいです。

3.ワイヤーフレームを作成する
サイトマップが完成したら、ホームページのデザイン骨組みワイヤーフレームを作成します。
色や装飾は盛り込ませず、テキストと線程度で作成します。

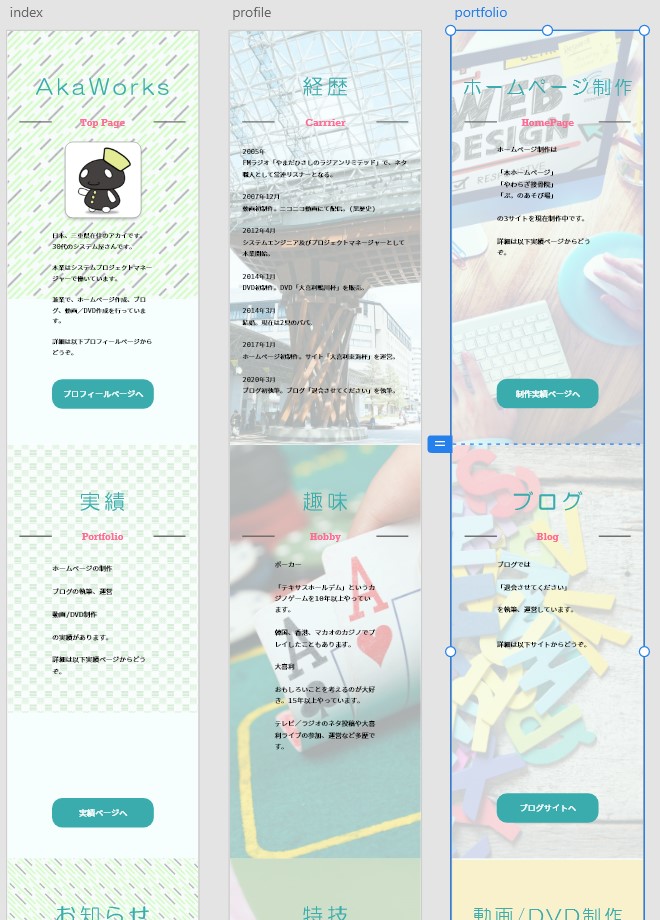
4.デザインカンプを作成する
ワイヤーフレームが決まったら、デザイン作成します。
実際にWeb上で表示されるイメージと変わらないデザインを作成していきます。
これをデザインカンプといいます。

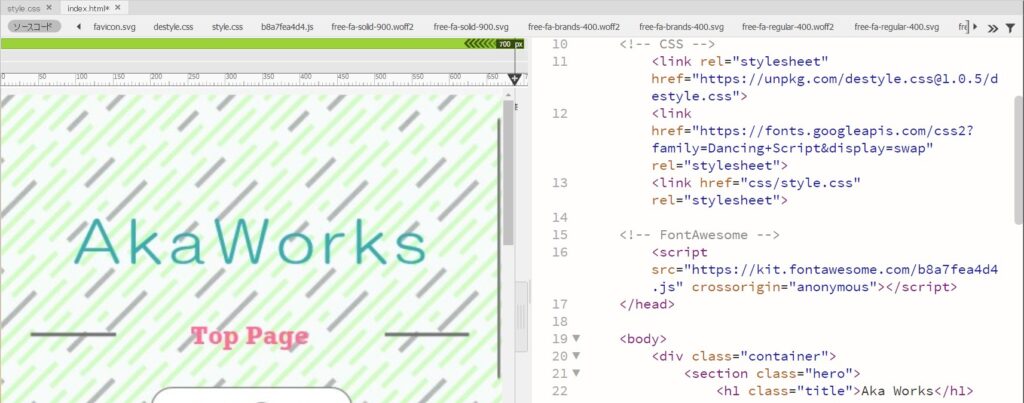
5.コーディングする
デザインカンプが固まったら、ホームページを表示させるためのプログラムを作成します。
HTMLやCSS、Javascriptがメイン言語で、プログラムを書いていくことをコーディングといいます。

6.Web上に公開する
プログラムが完成したら、Webサイトで閲覧できるように設定を行います。
基本的にはWebサーバーと呼ばれる箱にプログラムを格納し、URLを叩いてホームページが見れるようにします。

7.まとめ
・ホームページの流れは以下の通り。
1.要件をまとめる
2.サイトマップ作成する
3.ワイヤーフレームを作成する
4.デザインカンプを作成する
5.コーディングする
6.Web上に公開する
ホームページ公開まで長い道のり。。。
できる限り今後それぞれの詳細解説をしていく予定です。










コメント