この記事でわかること
・ホームページ制作での、要件ヒアリングの重要箇所がわかる。
・ユーザとシステム担当者間で、ホームページ制作目的の認識合わせのやり方がわかる。
アカイです。
ホームページ制作では単にホームページ作成するだけではなく、要件確認から設計、デザイン、コーディングと様々な工程があります。
本記事では、一番初めに行うホームページ制作で一番初めに行う工程「要件ヒアリング」のやり方と、そこから導かれるの「目的設定」についてやり方をまとめます。
1.WEBサイトの目的設定

まずユーザと一緒に、作ろうとしているWebサイトの目的、どんなコンテンツが必要かを確認していきます。
・まずはヒアリングシートを準備
確認打ち合わせを行う場合、どんなことを事前に確認すればよいかという「ヒアリングシート」を準備しておくとよいです。
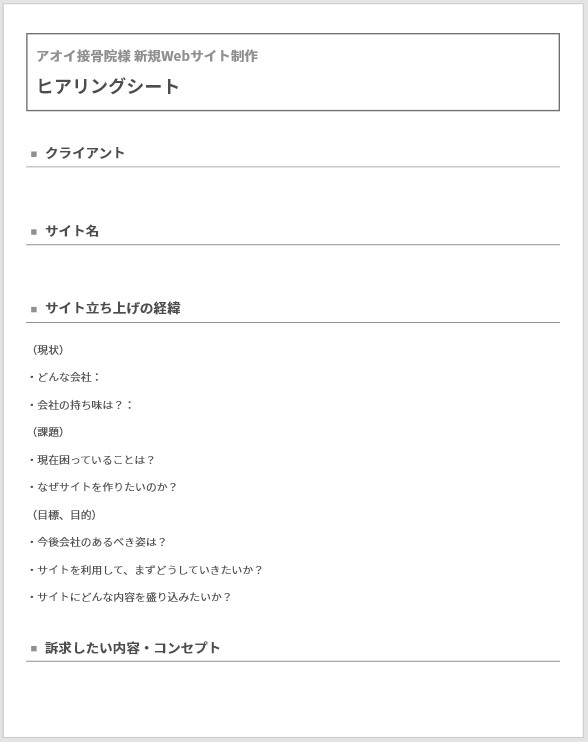
以下はヒアリングシートのテンプレートになります。

ヒアリングシートー下準備ー
・「現状・課題」と「あるべき姿」を確認
ヒアリングで大事なことは、会社の「現状・課題」、会社の「あるべき姿」を聞き出すことです。
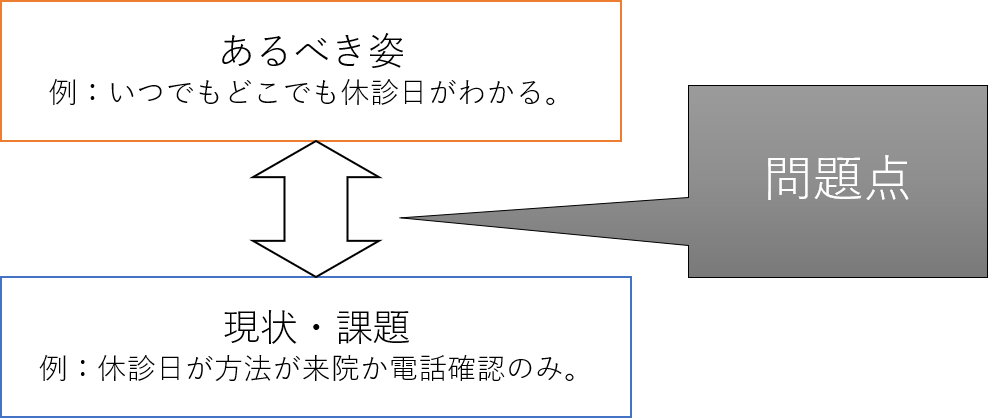
「現状・課題」⇔「あるべき姿」の差異が「問題点」となります。
会社が抱える「問題点」が何か、システム担当者側は理解と深堀していきましょう。

問題点とは
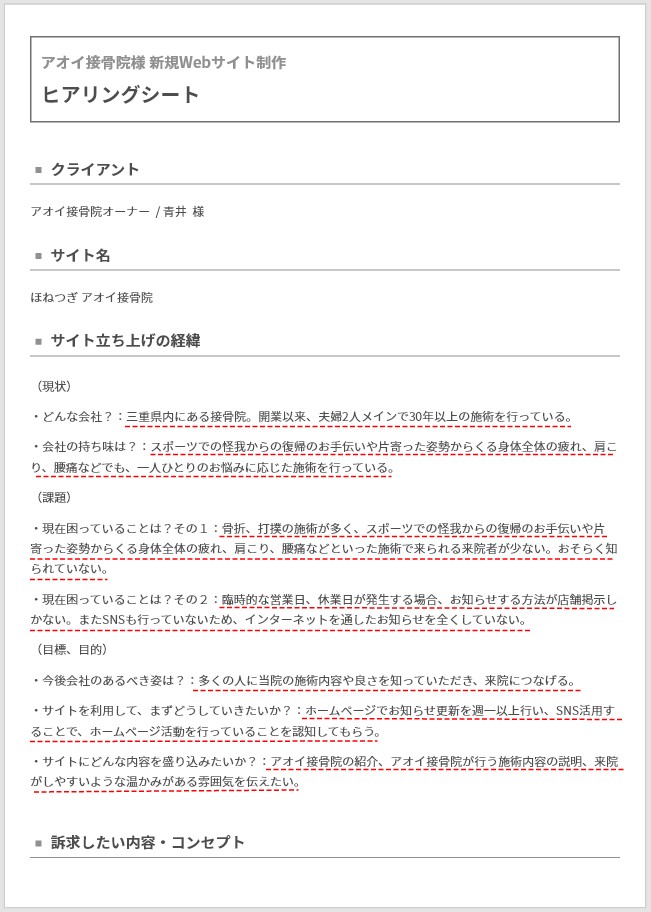
参考としまして、アオイ接骨院という店舗へヒアリング結果したサンプルを載せます。

ヒアリングシートーヒアリング結果ー
2.Webサイトの目的とコンセプトを定める

ユーザヒアリングの結果から、今回のWebサイト立ち上げの目的と、そのコンセプトをまとめます。
・「問題点」から「目的」とコンセプトを導く
先ほどの例から「現状・課題」⇔「あるべき姿の差異」の差異が問題点となるため、その問題点を解決することが、今回の「目的」となります。
また「目的」達成するためにホームページ制作で解決できるか考えます。
解決できる場合はそれが「コンセプト」となります。
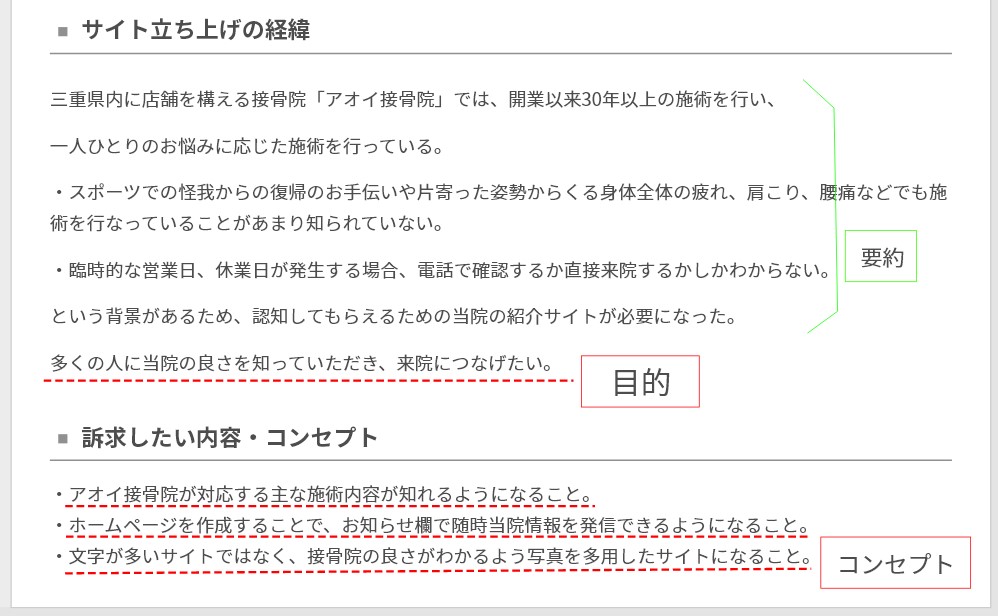
参考としまして、先ほどの例で取り上げたアオイ接骨院の目的とコンセプトを載せます。

ヒアリングシートー目的とコンセプトー
最後に、ユーザと認識齟齬がないか確認しましょう。齟齬があればもう一度ヒアリングを行います。
3.まとめ
・要件ヒアリングで「現状・課題」と「あるべき姿」を聞き出す。
・「現状・課題」と「あるべき姿の差異」の差異から、ホームページ制作の目的とコンセプトを導く。
[word_balloon id=”unset” src=”https://www.kuroyukiblog.com/wp-content/uploads/2021/04/Logo02.png” size=”M” position=”L” name_position=”under_avatar” radius=”true” name=”アカイ” avatar_flip=”h” balloon=”talk” balloon_shadow=”true”]次回はペルソナデザインを作成していくよ! [/word_balloon]










コメント
コメント一覧 (3件)
[…] […]
[…] […]
[…] […]